Slack Web API でモーダルウィンドウを表示させたい場合、views.openメソッドを使用します。
このメソッドを使用するにはtrigger_idと viewパラメータが必須です。
trigger_id:Slack でのイベントに応じて発行されるトリガー IDview:モーダルウィンドウのコンテンツ部分
【忙しい人向け】モーダルウィンドウを表示するプログラム
import os
from slack_sdk import WebClient
SLACK_ACCESS_TOKEN = os.environ['SLACK_ACCESS_TOKEN']
def main(request):
# Slash Command のペイロードからトリガー ID を取得する
trigger_id = request.form.get('trigger_id')
# モーダルウィンドウのコンテンツを作成する
view = {
"type": "modal",
"title": {
"type": "plain_text",
"text": "Hello, Modal window.",
"emoji": True,
},
"submit": {
"type": "plain_text",
"text": "送信",
"emoji": True,
},
"close": {
"type": "plain_text",
"text": "キャンセル",
"emoji": True,
},
"blocks": [
{
"type": "header",
"text": {
"type": "plain_text",
"text": "見出しが入ります",
"emoji": True
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。"
}
}
]
}
# モーダルウィンドウを表示する
client = WebClient(SLACK_ACCESS_TOKEN)
client.views_open(trigger_id=trigger_id, view=view)
return ''slack-sdk==3.9.1
目次
トリガー ID を取得する
Slash Command が実行されると、認証しているアプリ( Cloud Functions )にtrigger_idが POST 送信されるので、この値を使ってモーダルウィンドウを表示することができます。
def main(request):
# Slash Command のペイロードからトリガー ID を取得する
trigger_id = request.form.get('trigger_id')
return ''Slack App や Cloud Functions の設定は、この記事でまとめているので参考にしてみてください。
モーダルウィンドウのコンテンツ部分を作成する
Slack の Block Kit Builder を使って、モーダルウィンドウのコンテンツ部分を直感的に組み立てることができます。
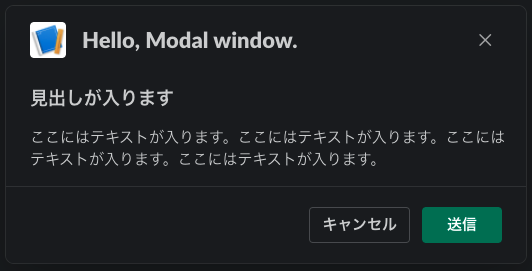
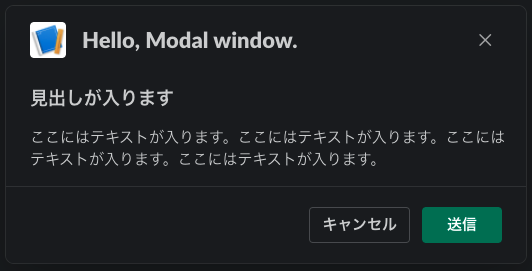
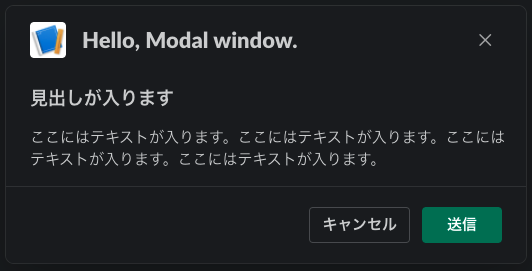
今回は例として、以下のようなモーダルウィンドウを表示させたいとします。

Block Kit Builder でポチポチ組み立てると、モーダルウィンドウの JSON は以下のようになります。
{
"type": "modal",
"title": {
"type": "plain_text",
"text": "Hello, Modal window.",
"emoji": true
},
"submit": {
"type": "plain_text",
"text": "送信",
"emoji": true
},
"close": {
"type": "plain_text",
"text": "キャンセル",
"emoji": true
},
"blocks": [
{
"type": "header",
"text": {
"type": "plain_text",
"text": "見出しが入ります",
"emoji": true
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。"
}
}
]
}この JSON を Cloud Functions のプログラムに組み込ませると下のようになります。
def main(request):
# Slash Command のペイロードからトリガー ID を取得する
trigger_id = request.form.get('trigger_id')
+ # モーダルウィンドウのコンテンツを作成する
+ view = {
+ "type": "modal",
+ "title": {
+ "type": "plain_text",
+ "text": "Hello, Modal window.",
+ "emoji": True,
+ },
+ "submit": {
+ "type": "plain_text",
+ "text": "送信",
+ "emoji": True,
+ },
+ "close": {
+ "type": "plain_text",
+ "text": "キャンセル",
+ "emoji": True,
+ },
+ "blocks": [
+ {
+ "type": "header",
+ "text": {
+ "type": "plain_text",
+ "text": "見出しが入ります",
+ "emoji": True
+ }
+ },
+ {
+ "type": "section",
+ "text": {
+ "type": "mrkdwn",
+ "text": "ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。"
+ }
+ }
+ ]
+ }
return ''JSON のemojiパラメータが Python にあわせて、trueからTrueに変わっていることに注意が必要です。
モーダルウィンドウを表示する
モーダルウィンドウを表示するために必要なtrigger_idとviewが揃ったので、あとはviews.openを実行する部分を書くだけです。
+ import os
+ from slack_sdk import WebClient
+ SLACK_ACCESS_TOKEN = os.environ['SLACK_ACCESS_TOKEN']
def main(request):
# Slash Command のペイロードからトリガー ID を取得する
trigger_id = request.form.get('trigger_id')
# モーダルウィンドウのコンテンツを作成する
view = {
"type": "modal",
"title": {
"type": "plain_text",
"text": "Hello, Modal window.",
"emoji": True,
},
"submit": {
"type": "plain_text",
"text": "送信",
"emoji": True,
},
"close": {
"type": "plain_text",
"text": "キャンセル",
"emoji": True,
},
"blocks": [
{
"type": "header",
"text": {
"type": "plain_text",
"text": "見出しが入ります",
"emoji": True
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。ここにはテキストが入ります。"
}
}
]
}
+ # モーダルウィンドウを表示する
+ client = WebClient(SLACK_ACCESS_TOKEN)
+ client.views_open(trigger_id=trigger_id, view=view)
return ''slack-sdk==3.9.1Cloud Functions にデプロイして動作確認してみましょう。




コメント